How to Add Video to Your jQuery Flipbook
One of the hottest features coming out of jQuery flipbook is the ability to embed videos directly into your digital publications. Normally, this would take pretty extensive HTML5 and jQuery skills to make happen, but modern flipbook makers can work video into your content within a few clicks. So today we want to look at how to embed videos into your flipbooks and few ways they can enhance your content.
Embed YouTube videos
The first technique for embedding videos into your flipbooks is to grab them directly from YouTube, Vimeo, or another online video platform. Support for different sources can vary depending on your software but YouTube often comes as standard.
The method of embedding can vary also vary but we’ll quickly run through the two most common. Some software platforms will ask for the video ID you want to embed, which is the last section of a video’s URL, after the equals sign:

If your software asks for the video ID, then copy and paste that snippet of the URL and your video will be embedded.
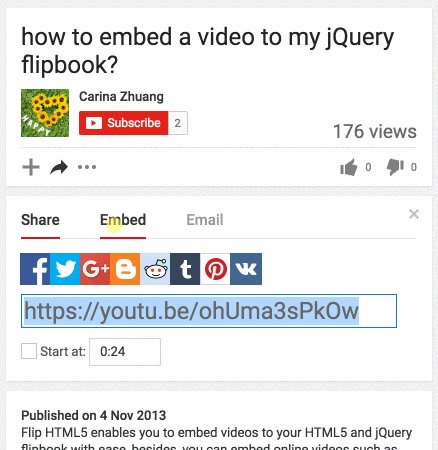
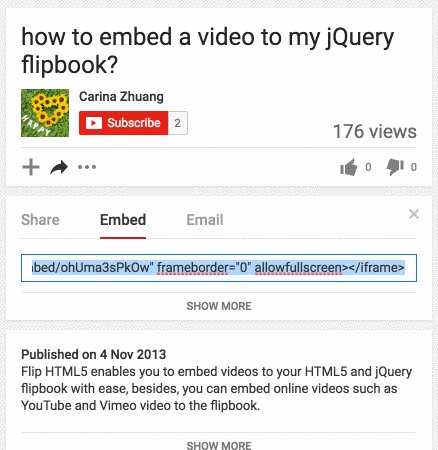
The other most common method would be to grab the HTML embed code, which you can get for any YouTube video from the share options:
And there you have it. Embed methods for Vimeo and other platforms will be slightly different but they don’t tend to hide the option like YouTube so it only gets easier.

Embed your own video file
The other way to add a video to jQuery flipbooks would be to insert a video file from your computer. Support for different video formats varies once again but mp4 is normally a good bet.
Your flipbook software basically takes care of everything here and you’ll probably find the upload method in a matter of seconds. To give you an idea, though, here’s a tutorial video from the Flip HTML5 website’s Q&A section:
How to use videos in jQuery flipbooks
The whole point of using video in your flipbooks is to give them that multimedia edge. You don’t want to grab any old video from YouTube and plaster it all over your flipbook, though. The whole point is to enhance the experience for your readers. Let’s look at a few examples.
Product or service explainers
If you’re creating a digital catalog where people can browse your products then why not showcase the best of them with video features. You don’t have to do these for every product, of course. Choose your best sellers and most profitable items to encourage more buyers. Video is proven to be the highest converting form of content – so use it.
Video ads for your partners
If you’re publishing digital magazines then why not tap into the traditional art of print ads? You can bring those ads into the 21st century by giving embedding videos from your highest paying partners to give their ads the most premium spot in your magazine.
Video interviews
If advertising isn’t so important to you or you have interviews with particularly interesting people, then why not tap into video interviews? You can run these as a separate feature or include them alongside the print version of your interviews – whatever works for you and your readers.
Take readers somewhere else
If the theme of your publication is to take readers somewhere else, like a travel magazine or a real estate brochure, then do so. Not physically, of course, but with video footage of your travel destinations or hottest property. Shoot videos from a first-person perspective so it feels like your readers are walking in and around the fantasy you’re trying to sell them.
Those are just a few examples of how you can use video to add an entirely new level of engagement to your flipbook content. Whatever it is your readers crave most from your publication, always ask yourself if there’s a more exciting way to present it. Video is your most valuable commodity from a content point of view and a jQuery flipbook allows you to turn that value into a more engaging kind of digital publication.
- Best Software to Design Your Flipbook Magazines - August 2, 2021
- How To Promote Brand Image With PDF Flipbook Software - July 29, 2021
- How To Make A jQuery PDF To Flipbook - July 14, 2021